Developing interactive email with real time dynamic content — Meet “Amp4Email”
Email is still a preferred way of communication for marketing campaigns, transactions alerts, handling customer grievances, mass communication etc. According to The Radicati Group Inc., the number of worldwide email users will increase to over 2.9 billion, by the end of 2019. Over one-third of the worldwide population will be using email by the end of 2019. But can it be even more powerful? Can we make email more engaging and interactive as if someone is browsing a website? Can we serve real time dynamic data no matter when is it opened? Can we collect information from within the email itself without leaving our Inbox?
Yes, yes. With the Google introducing amp4email, all such things are possible now.

What is amp4email aka dynamic email?
It is a new technology introduced by Google in 2018 which lets you use a subset of Accelerated Mobile Pages (AMP) components in your email to make it more engaging. It is part of AMP project (open source project by Google to make web faster on mobile world introduced in 2015) and it offers Javascript like functionality for email.
Wait, I have heard about AMP
You must have. But amp4email is different from amp4html, though both are open sourced and part of AMP project. amp4email is more restrictive than amp4html for example file upload using <input type=”file” /> is not supported (as of now) in amp4email but it’s there in amp4html.
Okay, but how is it going to work?
Email consists of MIME (Multipurpose Internet Mail Extension) parts such as text/plain for plain text email and text/html for an HTML email. To make the email clients recognize the amp4email, a new MIME type text/x-amp-html got introduced. This MIME part will contain AMPHTML markup.
Most email sending libraries and services already started support for this new MIME type e.g. Nodemailer (a library to send emails in node.js) put support in v6.1.0.
Hmm, interesting. Show me amp4email in action
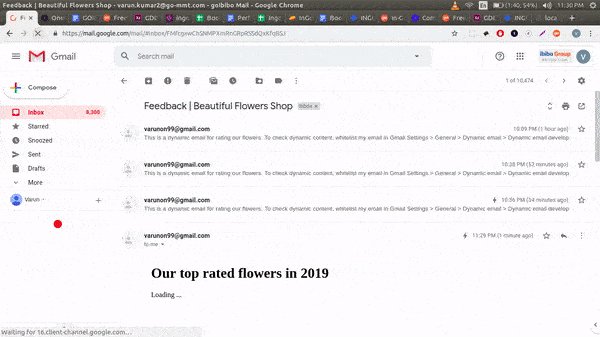
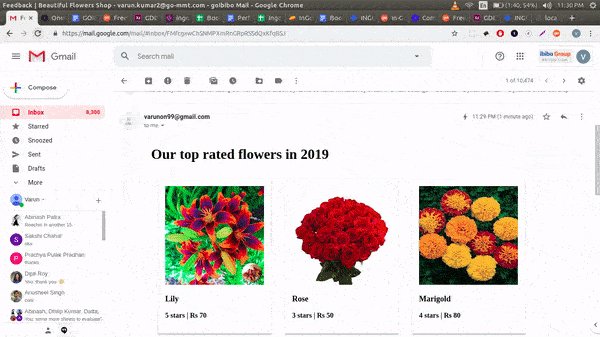
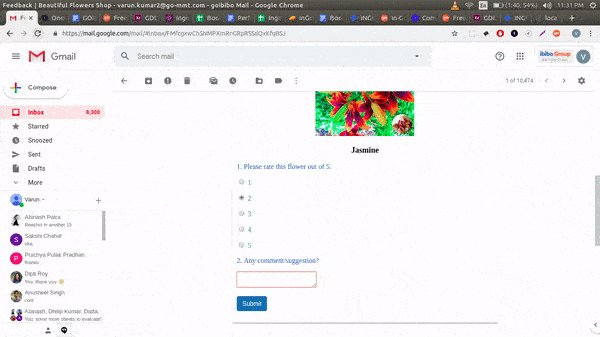
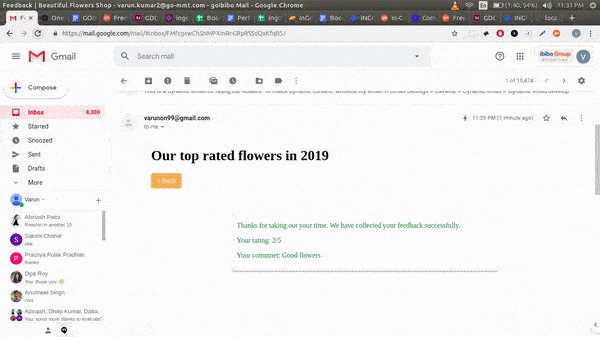
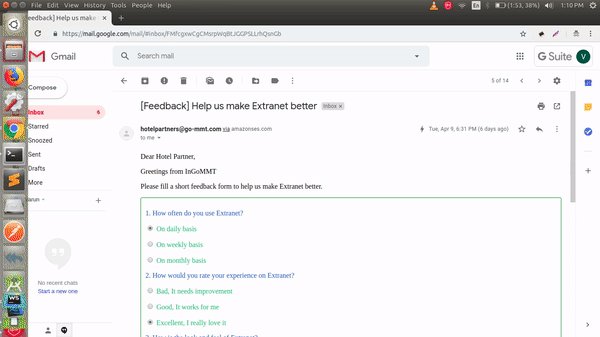
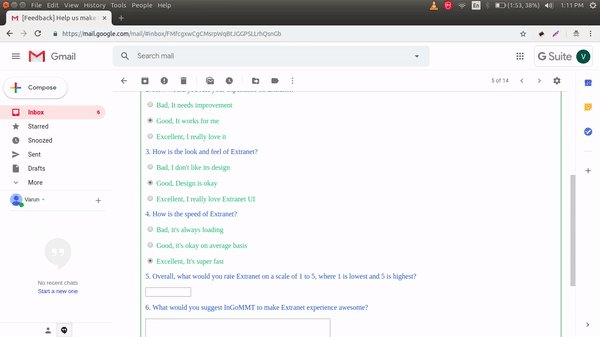
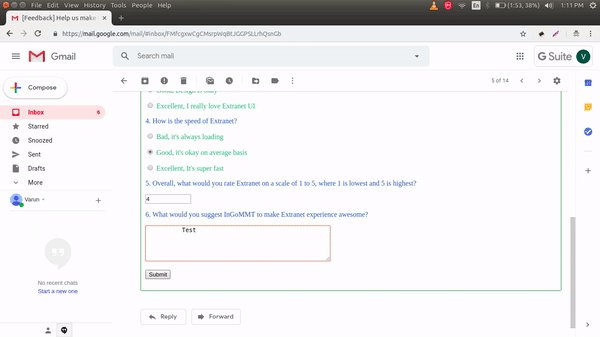
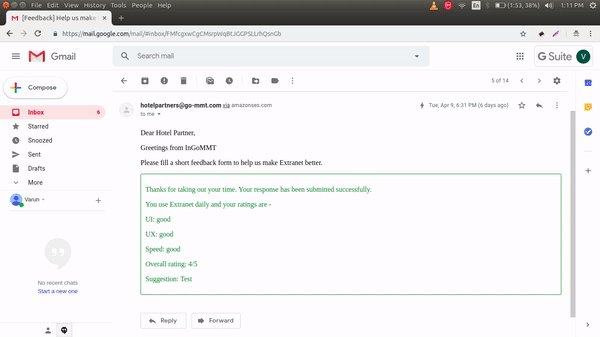
Yes, of course. Here is one demo in which an imaginary company “Beautiful Flowers Shop” is asking its customers to provide feedback for different flowers offered by company.

Awesome! I want to learn amp4email too. Tell me everything
Sure. I can feel your excitement :D Lets get started.
To develop a dynamic email, you will need following four things-
- A valid amp4email markup. This would be your email template which would be rendered in Email. You can validate your markup here at https://amp.gmail.dev/playground/. A sample hello-world markup would be something like-
<!doctype html>
<html ⚡4email>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
</head>
<body>
Hello, AMP4EMAIL world.
</body>
</html> - An email library which supports text/x-amp-html MIME part in email body. You can use Nodemailer in node.js. An example snippet can be found at https://github.com/varunon9/amp4email/blob/master/utils.js. If your dynamic email is going to contain API calls then you will have to meet CORS requirements. Official documentation- https://developers.google.com/gmail/ampemail/security-requirements
res.set({
'Access-Control-Allow-Origin': origin,
'AMP-Access-Control-Allow-Source-Origin': sourceOrigin,
'Access-Control-Allow-Source-Origin':
'AMP-Access-Control-Allow-Source-Origin',
'Access-Control-Expose-Headers':
'Access-Control-Allow-Origin' +
', AMP-Access-Control-Allow-Source-Origin' +
', Access-Control-Allow-Source-Origin'
}); - Testing dynamic email in Gmail. Gmail won’t allow dynamic emails to be rendered (it would be rendering html instead) unless your email domain is officially whitelisted by Google team (step 4).
But to test your email on some particular Gmail account, you can use dynamic email developer setting to whitelist from address. https://developers.google.com/gmail/ampemail/testing-dynamic-email - Whitelisting your email domain by Google so that your dynamic email is rendered to end users. Once you are ready with your production email, you will have to send it to ampforemail.whitelisting@gmail.com for whitelisting along with filling registration form. A complete information can be found here- https://developers.google.com/gmail/ampemail/register
I am overwhelmed by so much information
That’s okay! Take your time. When we at Goibibo started this POC, it took us only 2 days to develop a dynamic email and test it in our personal Gmail accounts but it took us 2+ weeks to make our email use case production ready and get it whitelisted by Google so that we can send it to our end users. We wanted to send our hotel partners a dynamic email to collect feedback about Extranet (hoteliers platform for managing rates & inventory) and this is what we came up with-

Conclusion
Amp4Email is really promising and we at Goibibo are going to use it in our email campaigns. There are some initial challenges like setting up infrastructure for handling AMP API requests, training our email-design and marketing teams etc but end results are going to be really awesome.
Developing interactive email with real time dynamic content — Meet “Amp4Email” was originally published in Backstage on Medium, where people are continuing the conversation by highlighting and responding to this story.




















